
How To Design An App
How to design an app? – 7 steps to success
Table of Contents
TLDR
This guide emphasises a holistic, user-centric approach to app design, requiring continuous improvement and collaboration between designers and developers. It outlines key steps:
- Understand User Needs: Conduct market research to understand the audience and define clear app goals.
- UI Design: Focus on creating a user-friendly interface using wireframes and prototypes.
- UX Design: Employ user journey mapping to enhance the overall user experience.
- Visual Elements: Select appropriate colours, typography, and imagery, ensuring a clear visual hierarchy.
- Functionality: Balance aesthetics with functional efficiency in interaction design.
- Optimisation for Devices: Ensure responsive design for various devices and platforms.
- Usability Testing: Conduct testing and gather feedback for continuous improvement.
- Iterative Process: Regularly analyse feedback, iterate design, and stay abreast of industry trends.
Introduction
Mobile apps have become integral to our daily lives, so knowing how to design an app that stands out from the competition and delivers an exceptional user experience is paramount.
From innovative startups to established enterprises, the success of an app hinges on its design. This comprehensive guide aims to demystify the app design process, providing insights, strategies, and best practices to create a successful mobile application.
Designing an app requires a holistic approach that considers functionality and user experience. It involves understanding your target audience, defining app goals, and translating those into visually appealing and intuitive interfaces. Every design decision should be driven by user-centric principles, from crafting seamless navigation to choosing the right colours and typography.
Throughout this article, we delve into the various stages of app design. We explore user research, user interface (UI) design, user experience (UX) design, visual elements, cross-platform considerations, usability testing, and the iterative design process. By following these guidelines, you’ll be equipped with the knowledge and tools to create an app that not only meets the needs of your users but also engages and delights them.
Designing an app is collaborative, and effective communication with your mobile app developers is crucial for translating design concepts into functional code. We’ll also explore the importance of collaboration between designers and app builders and how it contributes to the seamless integration of design and functionality.
As with websites, app design is not a one-time endeavour. It’s an ongoing process that requires continuous improvement and adaptation based on user feedback and industry trends. By embracing an iterative approach, you can refine and enhance your app design to meet evolving user expectations and stay ahead of the competition.
This guide will equip you with the knowledge and practical insights to create a compelling and successful mobile application. So, let’s unlock the secrets to designing an app that users will love.
• • •
Understanding User Needs and Defining App Goals
In the early stages of app design, gaining a deep understanding of your target audience and their specific needs is crucial. Comprehensive market research will provide valuable insights into their demographics, behaviours, and preferences. With this knowledge, you can tailor your app to meet their expectations and deliver a user-centric experience.
Defining clear app goals is equally important. Consider what you aim to achieve with your application. Are you looking to provide a service, sell products, or engage users with entertaining content? By clarifying your objectives, you can align your design choices and make informed decisions throughout the process.
The success of your app lies in its ability to meet user needs effectively. By prioritising their requirements and aligning your goals accordingly, you will set a solid foundation for creating a compelling and successful mobile application. Let’s delve deeper into the design process to ensure your app design hits the mark.
• • •
Crafting a User-Centric Experience

User Interface (UI) Design
When it comes to app design, a user-friendly and intuitive interface is critical to its success. Users must be able to navigate through your app effortlessly, finding what they need without confusion. Pay close attention to UI design principles that promote ease of use and visual appeal.
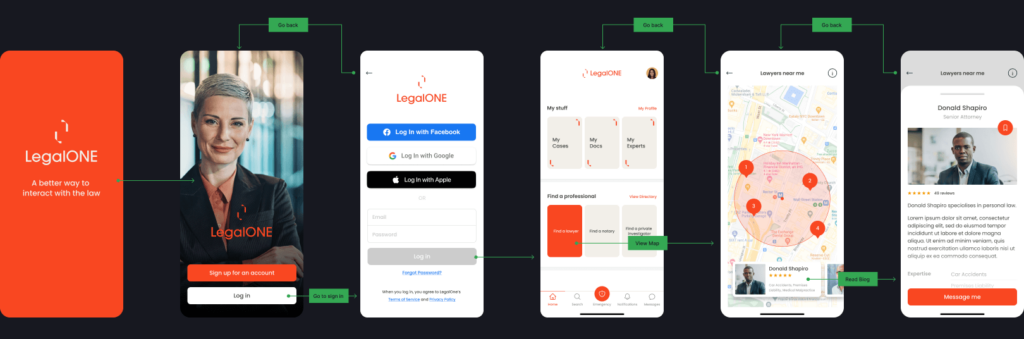
Utilising wireframing and prototyping tools can be a game-changer. They allow you to create a skeletal app framework, mapping out the various screens and interactions. This way, you can test and refine the user flow before diving into the visual design phase. We use Figma as our app design tool, allowing us to incorporate a degree of UI animation into our prototypes.
User Experience (UX) Design
User experience is the backbone of a successful app. To create a positive and engaging experience, you must consider the user’s journey from start to finish. How can you streamline their navigation? How can you optimise the information architecture to make it logical and intuitive?

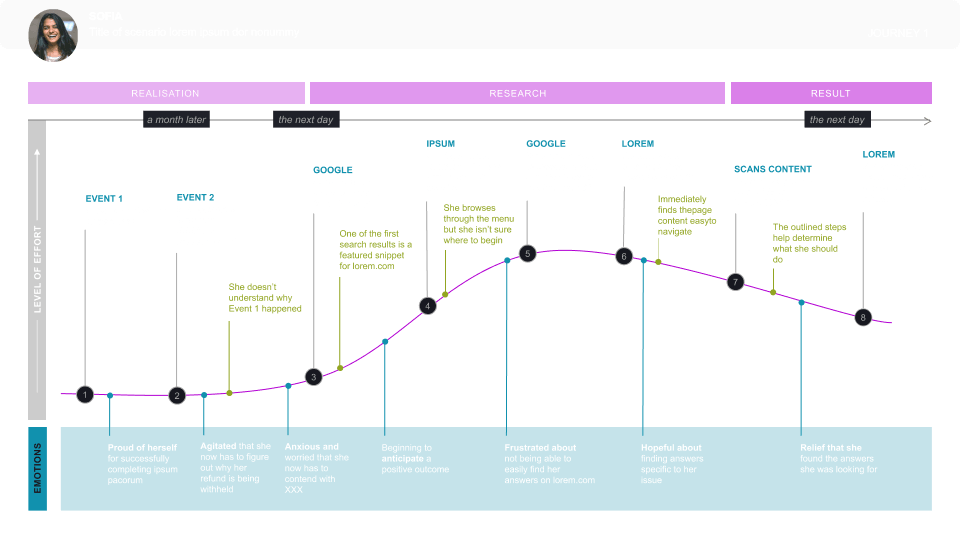
Conducting user journey mapping helps you visualise the entire experience and identify pain points or areas of improvement. By empathising with your users and incorporating their feedback through usability testing, you can fine-tune your app’s UX and ensure a delightful experience for every user interaction.
Crafting a user-centric experience requires careful consideration of both UI design and UX. Striving for simplicity, clarity, and seamless interactions will provide your users with an intuitive and effortless app. Let’s explore how to design the visual elements that will make your app shine.
• • •
Designing Visual Elements
In app design, visual elements play a crucial role in creating an appealing and cohesive user experience. The following are key considerations when it comes to designing the visual aspects of your app.
- Colour Palette
Selecting the right colours can evoke specific emotions and create a visual identity for your app. Be mindful of colour psychology and choose a palette that aligns with your app’s purpose and target audience. Strive for a harmonious balance that enhances usability and legibility while maintaining a visually pleasing aesthetic.
- Typography
Typography holds the power to convey information effectively and establish a distinct brand identity. Choose legible fonts across different devices and sizes while also reflecting the tone and personality of your app. Strike a balance between readability and visual appeal to ensure a comfortable reading experience for your users.
- Imagery and Graphics
Incorporating compelling imagery and graphics can elevate your app’s visual impact. Use high-quality visuals that are relevant to your app’s content and purpose. Illustrations, icons, and images should enhance usability, guide users, and create a visually engaging experience. Maintain consistency in style and ensure that graphics align with your overall app design.
- Visual Hierarchy
Establishing a clear visual hierarchy helps users navigate and understand the content within your app. Use size, contrast, and positioning to prioritise key elements and guide users’ attention. By presenting information in a logical and organised way, you enhance the overall user experience and make your app more intuitive to use.
The visual elements of your app should work in harmony to create a cohesive and visually appealing experience. A well-thought-out colour palette, typography that communicates effectively, carefully selected imagery and graphics, and a clear visual hierarchy will contribute to a visually stunning app design.
• • •
Enhancing App Functionality
Interaction Design
When designing an app, you must create intuitive and engaging user interactions. Thoughtful interaction design allows users to navigate your app seamlessly and perform actions effortlessly.
Consider the following:
- Interactive Elements
Design buttons, gestures, and other interactive elements in a way that feels natural and intuitive for users. Keep them consistent throughout the app to establish familiarity and reduce confusion.
- Transitions and Animations
Smooth transitions and subtle animations can enhance the user experience by providing visual feedback and guiding users’ attention. Use them judiciously to avoid overwhelming users or slowing down the app’s performance.
- Balancing Aesthetics with Functionality
Strive for a balance between visual appeal and functional efficiency. While aesthetics are crucial, ensure that your design choices don’t compromise your app’s usability or speed.

Information Design
Presenting information clearly and effectively is vital for a successful app. Consider the following principles to enhance information design:
- Organising Content and Data
Structure your content in a logical and well-organised way, allowing users to access information quickly. Use categories, sections, or tabs to group related content, making it easier for users to find what they need.
- Clear and Concise Communication
Use concise and meaningful language to convey information within your app. Avoid jargon and prioritise clarity to ensure users can understand your app’s purpose, features, and instructions without confusion.
- Visual Hierarchy
Establish a visual hierarchy that guides users’ attention and highlights important information. Use typography, colour, and layout to emphasise key elements and create a seamless flow of information.
By enhancing app functionality through thoughtful interaction design and effective information presentation, you can create an app that looks great and offers a seamless and intuitive user experience.

Optimising for Multiple Devices and Platforms
In today’s digital landscape, users access apps on various devices and platforms. To ensure a consistent and satisfying user experience, optimising your app design across different devices and platforms is essential. Let’s explore how to achieve this.
- Responsive Design
Responsive design allows your app to adapt seamlessly to different screen sizes and orientations. By employing flexible layouts, fluid grids, and media queries, you can ensure that your app displays and functions optimally on various devices, including smartphones, tablets, and desktops.
- Tailoring for Different Platforms
iOS and Android have their own design guidelines and user expectations. To provide a native experience, customise your app design to align with the platform’s specific conventions, navigation patterns, and interface elements. This helps users feel at home and promotes familiarity with your app. Understanding these guidelines is key to avoiding having your app rejected.
- Consistency and Brand Alignment
Maintaining consistency throughout your app design is crucial. Ensure your brand identity, including colours, typography, and imagery, remains consistent across different devices and platforms. This creates a cohesive and recognisable experience that strengthens your brand presence.
Optimising your app for multiple devices and platforms expands your potential user base and improves overall user satisfaction. By employing responsive design techniques, tailoring the experience to specific platforms, and maintaining brand consistency, you can deliver a seamless app experience regardless of the device or platform your users choose.
• • •
Conducting Usability Testing and Gathering Feedback
No app design process is complete without conducting usability testing and gathering feedback from real users. This step is crucial for identifying areas of improvement and making informed design decisions. Let’s explore how to conduct effective usability testing and gather valuable feedback.

1 – Usability Testing
Testing involves observing real users interacting with your app and evaluating its usability. Here are some key steps to follow:
- Define Test Objectives: Clearly outline the goals and objectives of your usability test. Identify tasks or scenarios you want users to perform to evaluate your app’s usability.
- Recruit Test Participants: Select a diverse group of participants representing your target audience. Aim for a mix of demographics, backgrounds, and skill levels to gather a well-rounded perspective.
- Conduct the Test: Guide participants through the defined tasks while observing their interactions and collecting feedback. Encourage participants to think aloud, sharing their thoughts and experiences as they navigate the app.
- Analyse Results: Analyse the data collected during usability testing to identify patterns, recurring issues, and areas of improvement. Use this insight to iterate and refine your app design.
2 – Gathering User Feedback
Besides formal usability testing, actively seek user feedback throughout the app development process. Consider the following methods:
- Surveys and Questionnaires: Create surveys or questionnaires to gather structured feedback from your app’s users. Focus on specific aspects such as usability, satisfaction, or feature preferences.
- In-App Feedback: Incorporate an easy-to-use feedback mechanism within your app. Allow users to provide comments and suggestions or report issues directly within the app.
- App Store Reviews: Monitor app store reviews to gather insights from users’ experiences. Please pay attention to common themes or concerns raised in the reviews and use them to guide your design decisions.
You can gain invaluable insights into how real users interact with your app by conducting usability testing and gathering user feedback. This information empowers you to make data-driven design decisions and continuously improve your app based on their needs and preferences.
• • •
Embracing the Iterative Design Process
Designing an app is an iterative process that requires continuous improvement and refinement. By embracing this iterative approach, you can create a successful app that evolves with user needs and industry trends. Let’s delve into the key aspects of the iterative design process.
1 – Analyse and Evaluate
Regularly analyse user feedback, usability test results, and performance metrics to identify areas of improvement. Evaluate how well your app meets user needs, achieves goals, and aligns with your initial design vision.
2 – Iterate and Refine
Based on your analysis and evaluation, iterate and refine your app design. Implement changes, enhancements, and optimisations to address usability issues, enhance user experience, and align with emerging trends.
3 – Test and Validate
Conduct additional rounds of usability testing to validate the effectiveness of your design changes. Test new features, interactions, and design elements to ensure they meet user expectations and enhance the overall user experience.
4 – Stay Up-to-Date
Stay abreast of industry trends, technological advancements, and user preferences. Regularly researching and exploring new design patterns, emerging technologies, and innovative approaches will ensure your app remains competitive and relevant.
The iterative design process is a continuous cycle of analysing, iterating, testing, and refining. By embracing this process, you can continuously enhance your app’s design, address user needs, and adapt to evolving market dynamics.
• • •
Conclusion
Designing an app requires a meticulous approach that prioritises user needs, aligns with app goals, and incorporates visually appealing and intuitive interfaces. By understanding your target audience, crafting a user-centric experience, designing compelling visual elements, optimising for different devices and platforms, gathering user feedback, and embracing an iterative design process, you can create an exceptional app that captivates and delights your users.