
An Effective Communication Plan
Table of Contents
TLDR
The article outlines the importance of an effective communication plan in web project management.
It emphasises the need for clear, concise, and consistent communication to guide teams, aligning everyone towards common goals and navigating challenges.
The piece covers the role of communication in web design, the steps for creating a communication plan, and the benefits of such a plan, including clarity, alignment, and adaptability to changes.
Strategies for establishing communication channels and handling miscommunications are also discussed, underscoring communication as a vital tool for successful project outcomes.
Successful web project management hinges on effective communication. Clear, concise, and consistent communication is the compass that guides your team through web projects. In this article, we explore the importance of establishing a communication plan and how it acts as a vital tool for keeping everyone on the same course, even when facing adversity.
Understanding the Role of Communication in Web Design
The success of a web design project hinges on how effectively ideas, feedback, and decisions are communicated among team members and clients. But why is communication such a cornerstone in web design? Let’s dive in.
Firstly, web design is a collaborative process. It involves various stakeholders, including designers, developers, content creators, and clients. Each has unique perspectives and requirements. Effective communication ensures that all these perspectives are aligned towards a common goal. Without it, you’re navigating a ship without a compass – likely to veer off course.
Now, let’s talk about the challenges. One major hurdle is the diversity of technical understanding among team members and clients. For instance, a client may not grasp the technical limitations affecting their vision, leading to unrealistic expectations. Here’s where I’ve seen the impact firsthand. In one of my earlier projects, a client insisted on a feature that was not feasible within their budget and timeline. Initially, it caused frustration on both sides. However, through a clear and patient explanation of the technical constraints, we aligned our expectations and found a viable alternative. This experience taught me the value of translating technical jargon into understandable language for clients.
Miscommunication can also stem from cultural and language barriers, especially in globally distributed teams. Simple messages can be misinterpreted, leading to errors and delays. In my journey, I’ve learnt that setting a standard communication protocol and using simple, clear language can significantly reduce these misunderstandings.
Moreover, in web design, the devil is often in the details. Small miscommunications can lead to significant design flaws, which can be costly and time-consuming to rectify later. It’s vital to ensure that every detail, no matter how small, is communicated clearly and understood by all involved parties.
Communication in web design serves as the glue that holds the project together. It’s about ensuring everyone is on the same page, from conceptualisation to the final product. Experience has shown me that investing time refining communication can drastically improve the quality and efficiency of web design projects. It’s not just about speaking and writing clearly; it’s about ensuring mutual understanding and alignment of goals and expectations.
What is a communication plan?
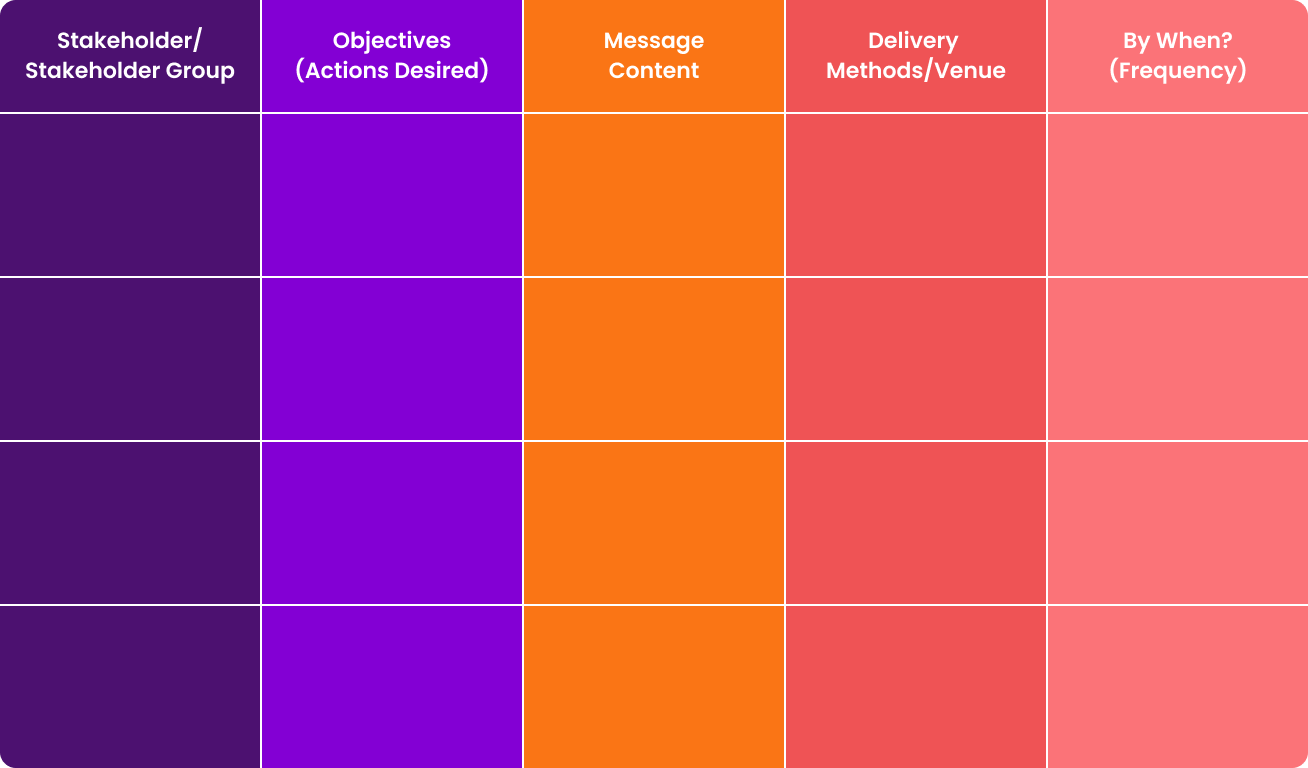
A communication plan is a structured document that outlines how an organisation, project, or team will communicate with its target audience or stakeholders. Its main purpose is to ensure all parties are aligned and information is consistently conveyed in a timely manner. Communication plans are used in various contexts, including business, marketing, project management, public relations, and crisis management.

Why do communication plans matter?
Ensuring Clarity and Alignment
A well-defined communication plan ensures that all internal and external stakeholders are on the same page. It outlines the objectives, milestones, and responsibilities, leaving no room for ambiguity. This alignment is crucial in achieving project goals efficiently.
Mitigating Misunderstandings
We all know what happens when teams assume things, so having a clear plan ensures everyone understands their role, responsibilities and expectations, reducing the risk of miscommunication.
Enhancing Accountability
With a communication plan in place, accountability becomes explicit. Team members know what is expected of them, which helps in meeting deadlines and staying on track.
Adapting to Changes
Web design projects are frequently subject to changes. A communication plan allows for agility by providing a framework for communicating and managing changes.

6 Steps to Establishing an Effective Communication Plan
Creating an effective communication plan involves several key steps:
1. Define Objectives and Goals
Clearly outline the objectives of the project. What are you trying to achieve, and what are the key performance indicators? Understanding the end goal is essential for creating a communication plan that aligns with it.
2. Identify Stakeholders
Identify all stakeholders involved in the project. This includes team members, clients, and any external partners. Knowing who needs information and when is essential for effective communication.
3. Determine Communication Channels
Choose the right communication channels for different types of information. Email, project management tools, video conferences, and team collaboration platforms are all valuable tools. Select the most appropriate channel for each type of communication.
4. Establish communication cadence
Create a timeline for regular communication. This can include daily stand-up meetings, weekly progress reports, or ad-hoc updates when significant changes occur. Consistency is key.
5. Document and Distribute
Ensure that all communication is documented and distributed to the relevant parties. This includes meeting minutes, reports, and other project-related documents. I find keeping a live status report shared document is the easiest way to ensure everyone is aligned at all times. A simple Google sheet that gathers all the project key information saves a tonne of time during the project. You can include, in different tabs, things like Sprint reports, project links, timelines, and team charts.
6. Feedback Mechanism
Implement a system for feedback and issue resolution. Encourage team members to provide input and address concerns promptly to keep the project on course.
Establishing a robust communication plan is crucial for addressing concerns, adapting to changes and ensuring alignment with project goals. It ensures that everyone involved in a web project is on the same course, regardless of the challenges that may arise. With the aid of web project management tools like Google Sheets, Jira or Asana, you can establish effective communication within your team, reduce grey areas and establish clear roles and responsibilities.
Integrating feedback effectively involves creating an open environment where team members feel encouraged to share their input and setting up regular channels, such as meetings or surveys, to gather and respond to feedback.

Establishing Clear Communication Channels
The foundation of any successful web design project lies in how effectively we establish and use our communication channels. These channels are the conduits through which ideas flow, decisions are made, and feedback is exchanged. Let me guide you through selecting and utilising these channels for optimal project communication.
Firstly, the choice of communication channels is pivotal. Email is a traditional and widely used medium for formal communication and documentation. However, its linear and sometimes slow nature can be a drawback in fast-paced project environments. In contrast, instant messaging platforms like Skype offer real-time interaction, ideal for quick queries and updates. But, they can also lead to information overload if not managed properly. My go-to solution has often been a blend of both – using emails for formal communication and instant messaging for day-to-day conversations.
Project management tools like Jira or Trello are invaluable for centralising information and tracking progress. These tools provide a visual overview of the project, which is incredibly beneficial for keeping everyone aligned. In one of my recent projects, we used Trello to maintain a transparent workflow where every team member could see the status of different tasks. This visibility improved our efficiency and fostered a sense of collective responsibility.
Regular virtual or in-person meetings are essential, especially when working on complex aspects of web design. They provide opportunities for detailed discussions and creative brainstorming. During these meetings, tools like Zoom or Microsoft Teams can enhance interaction, especially with features like screen sharing or virtual whiteboards. However, it’s important to keep these meetings focused. Setting a clear agenda and sticking to scheduled times can prevent them from becoming counterproductive.
It’s also vital to consider your team’s and clients’ preferences and needs. Some may prefer more direct communication methods like phone calls or face-to-face meetings. In my experience, accommodating these preferences whenever possible can significantly improve the quality of communication and the relationship with the client or team member.
Finally, don’t overlook the importance of documentation. Keeping records of decisions, especially those made in meetings or informal chats, is crucial. This practice avoids misinterpretations and ensures everyone has a clear reference point to return to. Tools like Google Docs or Confluence are great for creating and sharing this documentation.
Establishing clear and effective communication channels is vital to any web design project. It involves balancing different mediums to suit the project’s needs while considering the preferences of all involved. By effectively leveraging these channels, we can ensure smooth, efficient, and productive communication throughout the project lifecycle.

Internal Team Communication
In web design, the harmony and efficiency of the internal team are as crucial as the technology we use. Internal communication is the backbone that supports the team in navigating through the complexities of a web design project. Let me share some insights into how effective internal communication can make a significant difference.
The first step towards effective internal team communication is establishing clear lines of communication. It’s essential to decide who needs to be involved in which conversations and at what stages of the project. During projects, we implement a communication map that clearly defines who would be the point of contact for each aspect of the project. This strategy prevents confusion and overlapping responsibilities, ensuring smoother workflow and quicker decision-making.
Regular team meetings are a vital component of internal communication. They provide a platform for team members to share updates, discuss challenges, and brainstorm solutions. However, it’s important to keep these meetings focused and productive. In my experience, setting a clear agenda and time limit for each meeting encourages efficiency and respect for everyone’s time. Additionally, informal ‘check-in’ sessions can foster a more relaxed environment where team members feel comfortable sharing creative ideas and concerns.
The role of leadership in fostering open communication cannot be understated. Leaders should encourage a culture where feedback is welcomed and valued. Creating an environment where team members are not afraid to voice their opinions or ask questions leads to innovative solutions and a more cohesive team. In one of our projects, we introduced a ‘feedback Friday’ session where team members could give and receive constructive feedback. This practice improved our project outcomes and enhanced team morale and collaboration.
Digital tools and project management software, like Slack or Asana, can also significantly enhance internal communication. These tools keep everyone on the same page and make tracking project progress more manageable. But remember, technology should aid communication, not replace the human element. The use of these tools should be balanced with face-to-face interactions (or video calls in remote settings).
Effective internal communication is the glue that holds the team together. By establishing clear communication channels, conducting productive meetings, encouraging a culture of openness, and effectively using digital tools, we can ensure that our internal team operates like a well-oiled machine. This harmony makes the work process more enjoyable and significantly boosts the quality and efficiency of our web design projects.
Handling Miscommunications and Setbacks
In web design, miscommunications and setbacks are not just bumps on the road but opportunities to strengthen our project management skills. Let’s explore strategies to address these challenges, keeping in mind the importance of maintaining transparency and honesty throughout the process.
Miscommunications are inevitable, especially when dealing with complex projects like web design. When they occur, the first step is to acknowledge them openly. Ignoring or downplaying these issues can lead to bigger problems down the line. In my experience, owning up to a misunderstanding and addressing it head-on has always been the best policy. For instance, in a project last year, there was a mix-up with a client’s design preferences, which we only discovered at a later stage. Instead of making excuses, we held a meeting with the client, acknowledged the oversight, and discussed how to realign the project with their vision. This approach solved the issue and strengthened the client’s trust in us.
When facing setbacks, it’s crucial to reassess the project plan. This involves identifying the root cause of the problem, re-evaluating timelines, and, if necessary, reallocating resources. During a particularly challenging project, I learned that flexibility in planning is as important as the plan itself. We encountered unexpected technical difficulties that pushed our deadlines back. Instead of panicking, we revisited our project timeline, adjusted our milestones, and promptly communicated these changes to the team and the client. This adaptability helped us to manage expectations and maintain project momentum.
Transparency is key in these situations. Regular and honest communication with your team and clients about the project’s state can prevent many misunderstandings and build a foundation of trust. I’ve always made it a point to be as transparent as possible with clients, especially when discussing project challenges. This approach has helped manage their expectations and foster a collaborative problem-solving environment.
Miscommunications and setbacks are part and parcel of web design projects. The way we handle them can define the success of our project. Acknowledging issues, reassessing plans, and maintaining transparency can turn these challenges into stepping stones for project success. Remember, every setback is a setup for a comeback in the web design world.
Conclusion
The pivotal role of communication in the web design process cannot be overstated. Throughout each phase of a project, from its embryonic stages to its final fruition, communication acts as the linchpin that holds all elements together.
Understanding the role of communication sets the stage for a successful project while establishing clear channels ensures that every team member and stakeholder is on the same wavelength. Engaging effectively with clients and maintaining harmonious internal team communication have been highlighted as critical elements. Handling miscommunications and setbacks with transparency and adaptability can transform potential challenges into opportunities for growth.
The essence of all these facets is simple yet profound: Communication is not just about exchanging information; it’s about building relationships, fostering trust, and creating a collaborative environment where creativity and efficiency can thrive. As we’ve seen, effective communication in web design is a blend of art and science, requiring emotional intelligence and strategic thinking.
I’ve found that embracing these communication principles has led to successful project outcomes and enriched my professional relationships and personal growth. It’s a continuous learning process that evolves with every project and interaction.
Remember that the ability to communicate effectively is as crucial as the technical skills we bring to our craft. It’s what transforms good projects into great ones, fostering an environment where ideas can flourish, challenges can be overcome, and success is a shared achievement. Keep honing this skill; you’ll find it’s the most powerful tool in your web design toolkit.